Every Meal Matters
Zach Allen
Mick Rudolph
Sarah Barrett

Roles: Front-end developer, UX Researcher, UI Designer
Tools: HTML, CSS, JS, Adobe XD, Miro
Zach Allen
Mick Rudolph
Sarah Barrett

Roles: Front-end developer, UX Researcher, UI Designer
Tools: HTML, CSS, JS, Adobe XD, Miro
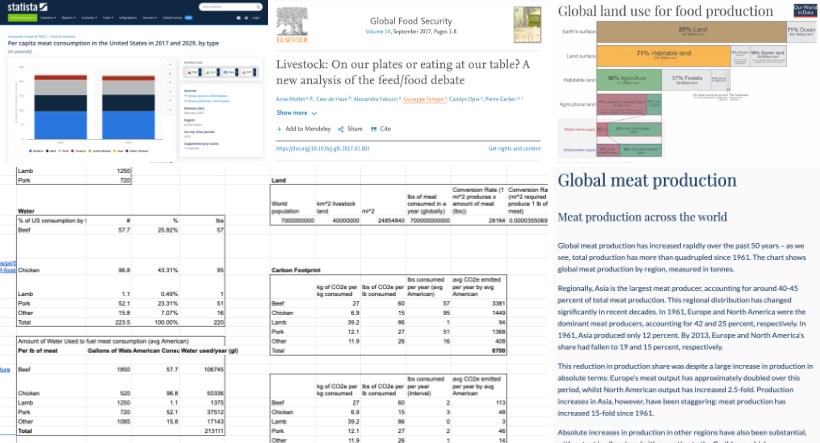
*Worldwide, the livestock industry produces just as much greenhouse gas as the transportation industry.




Slider
Users didn't know this was section was something they could click on.
Having a slider rather than a selector was confusing.

Radio buttons
This version is much more "clickable" & correlation between selector and the information that follows is much more clear.

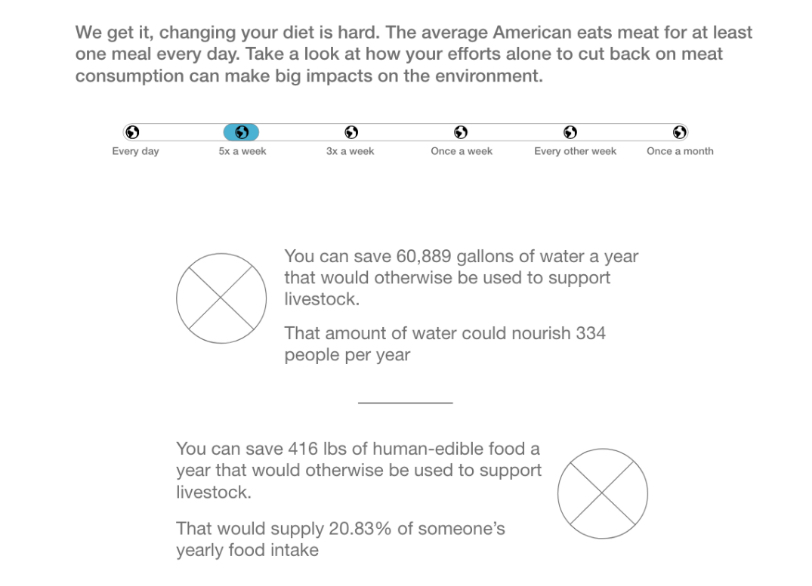
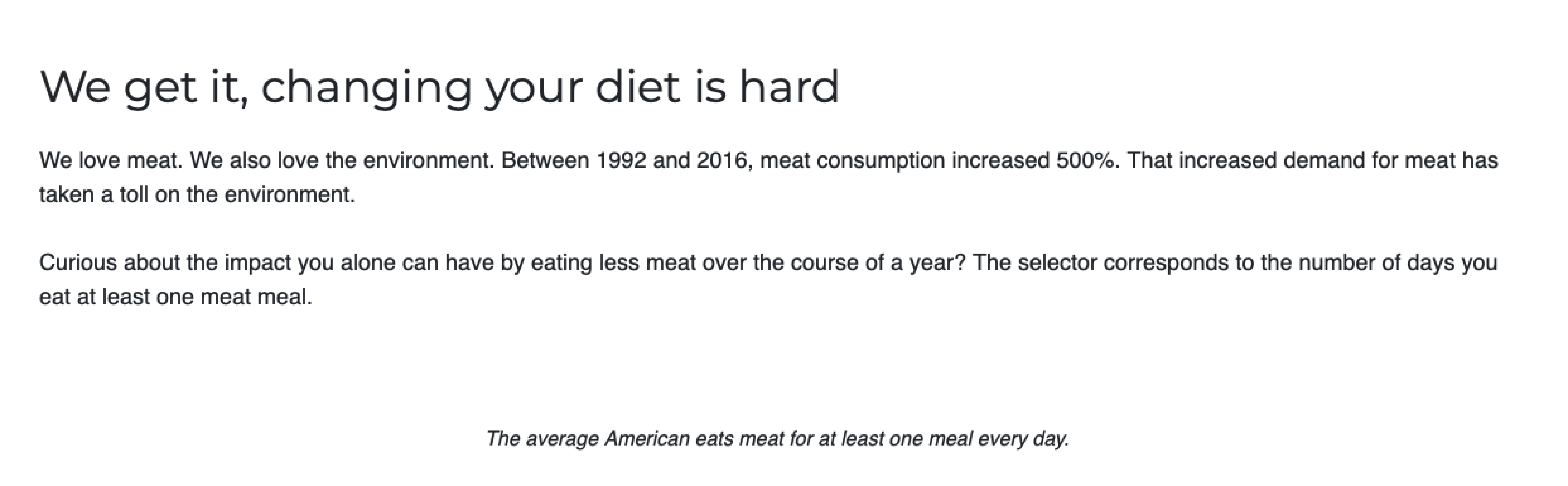
Mid-fidelity copy
Users liked the empathetic approach, but many were confused whether the selector corresponded with the days you do eat meat or the days you don't eat meat—unnecessarily confusing.

High-fidelity copy
We highlighted the empathetic element, introduced the problem of the meat industry, and made the selector's purpose more clear.


Hero copy
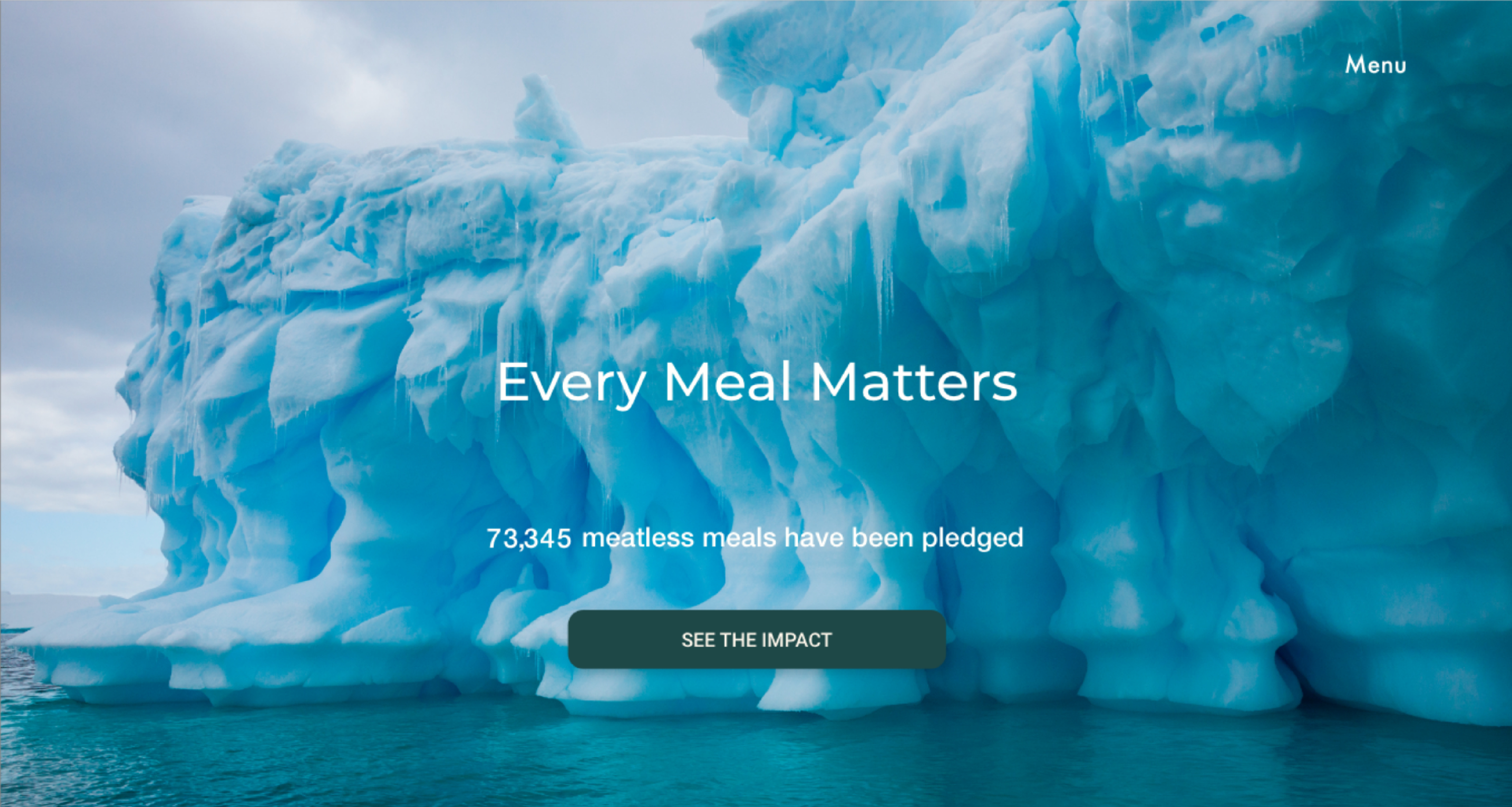
Changed initial hero copy to simpler and more impactful messaging.
Initially, users were glossing over the hero section because there were more than a couple words.

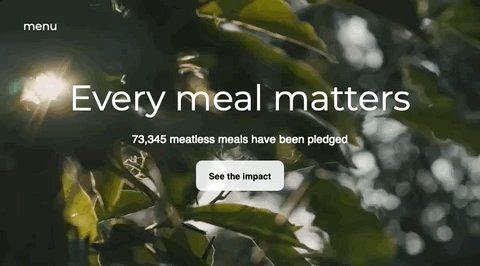
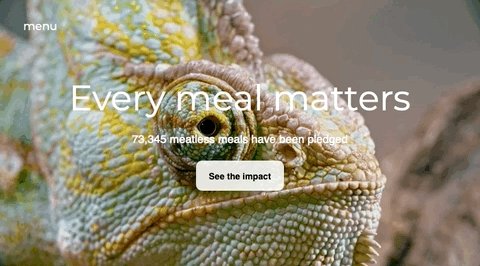
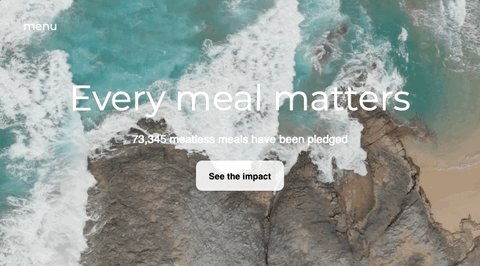
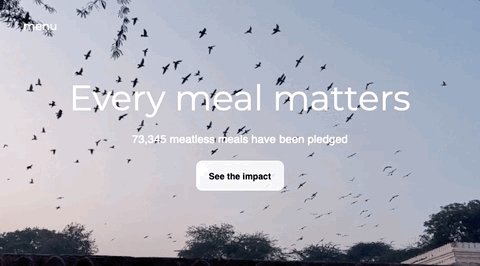
Hero video
Added a rotating video hero based on user-feedback. More engaging, includes animals, and shows the user that the meat industry affects everything related to the environment.
This project changed the way I personally view my own eating habits, and my own personal responsibility I have for the planet that I live on and love.
For the entirety of the month following the completion of this project, my roommates joined me in going a month without eating meat.
A project like “Every meal matters” deserves and requires a robust marketing campaign—the effectiveness of the site grows with participation from site users.
There are a few additional features that we would like to add based on user feedback:
70% of our survey responders reported that they would be willing to spend more to buy sustainably sourced meat—and yet, many don’t. We would like to add a page that locates local meat distributors for users.
A lot of testers were especially enthused about how much many they could save by cutting back on meat. That insight gave us the idea to have a feature where users could donate the money that they would otherwise be spending on meat. As part of this feature, we’ve envisioned letting users vote on where we as a community should by land with the amount of money that’s been donated that would otherwise be used for the livestock industry.
This site and a lot of the additional features that we have planned for it would require a lot of back-end development—skills beyond our expertise as designers and front-end developers. Connecting with developers along with additional testing are the next steps in the life of this project.
Thanks for reading,
Mick